Cara Membuat Efek Lilin di Adobe Illustrator

Pada langkah berikut Anda akan belajar cara membuat efek teks lilin perayaan di Adobe Illustrator.
Sebagai permulaan, Anda akan belajar mengatur grid sederhana dan cara membuat latar belakang berpola halus. Menggunakan font gratis dan panel Penampilan bersamaan dengan beberapa teknik pencampuran dan pengelompokkan dasar, Anda akan belajar membuat bentuk teks utama. Anda akan belajar bagaimana membuat pekerjaan Anda lebih mudah dengan ikon target dan bagaimana mengatur bentuk Anda di dalam panel Lapisan. Akhirnya, Anda akan belajar bagaimana menggunakan beberapa efek Warp dan bagaimana menambahkan tekstur dan bayangan yang halus.
Untuk mendapatkan lebih banyak inspirasi tentang cara menyesuaikan atau memperbaiki efek teks akhir Anda, Anda dapat menemukan banyak sumber daya di GraphicRiver .

1. Cara Membuat Dokumen Baru dan Mengatur Grid
Tekan Control-N untuk membuat dokumen baru. Pilih Pixel dari menu drop-down Unit , masukkan 850 di kotak lebar dan tinggi, lalu klik tombol More Settings . Pilih RGB untuk Color Mode , atur Raster Effects to Screen (72 ppi) , lalu klik Create Document .
Aktifkan Grid ( Lihat> Show Grid ) dan Snap to Grid ( Lihat> Snap to Grid ). Anda memerlukan grid setiap 1 px , jadi cukup masuk ke Edit> Preferences> Guides & Grid , masukkan 1 di Gridline setiap kotak dan 1 di kotak Subdivisions . Cobalah untuk tidak berkecil hati dengan semua grid itu; itu akan membuat pekerjaan Anda lebih mudah, dan ingatlah bahwa Anda dapat dengan mudah mengaktifkan atau menonaktifkannya menggunakan cara pintas Control- " keyboard.
Anda bisa belajar lebih banyak tentang sistem grid Illustrator dalam tutorial singkat ini dari Andrei Stefan: Memahami Sistem Grid Adobe Illustrator .
Anda juga harus membuka panel Info ( Window> Info ) untuk preview langsung dengan ukuran dan posisi bentuk Anda. Jangan lupa atur satuan pengukuran ke piksel dari Edit> Preferences> Units . Semua pilihan ini secara signifikan akan meningkatkan kecepatan kerja Anda.

2. Cara Membuat Background dan Add Text
Langkah 1
Pilih Rectangle Tool (M) dan fokus pada Toolbar Anda. Keluarkan warna dari goresan dan pilih fill dan atur warnanya ke R = 155 G = 173 B = 202 .
Pindah ke artboard Anda, buat 860 px persegi, dan pastikan itu mencakup keseluruhan artboard Anda.

Langkah 2
Buka menu fly-out dari panel Swatches Anda ( Window> Swatches ) dan buka Open Swatch Library> Patterns> Basic Graphics> Basic Graphics_Textures . Ini akan membuka panel baru dengan beberapa pola built-in.
Pastikan bahwa kotak biru Anda masih dipilih, fokus pada panel Appearance ( Window> Appearance ), dan tambahkan fill baru dengan menggunakan tombol Add New Fill . Pilih isi baru ini, terapkan pola Mezzotint Irregular , dan kemudian turunkan Opacity menjadi 30% dan ubah Blending Mode menjadi Soft Light .

Langkah 3
Fokus pada panel Layers ( Window> Layers ), kunci layer yang ada, dan kemudian tambahkan layer kedua dengan menggunakan tombol Create New Layer . Pilih itu
Pilih Type Tool (T) dan buka panel Character ( Window> Type> Character ). Pilih font Coiny dan atur ukurannya menjadi 170 px . Cukup klik artboard Anda dan tambahkan teks " FIRST 10 DAYS ". Letakkan di tengah artboard Anda dan atur warna ke R = 255 G = 242 B = 161 .

Langkah 4
Pastikan teks Anda masih terpilih, masuk ke Type> Create Outlines , lalu cukup tekan Shift-Control-G untuk Ungroup grup yang dihasilkan.

3. Bagaimana Menata Bentuk Surat
Langkah 1
Mari fokus pada salah satu bentuk surat itu. Pilih dan pergi ke panel Appearance .
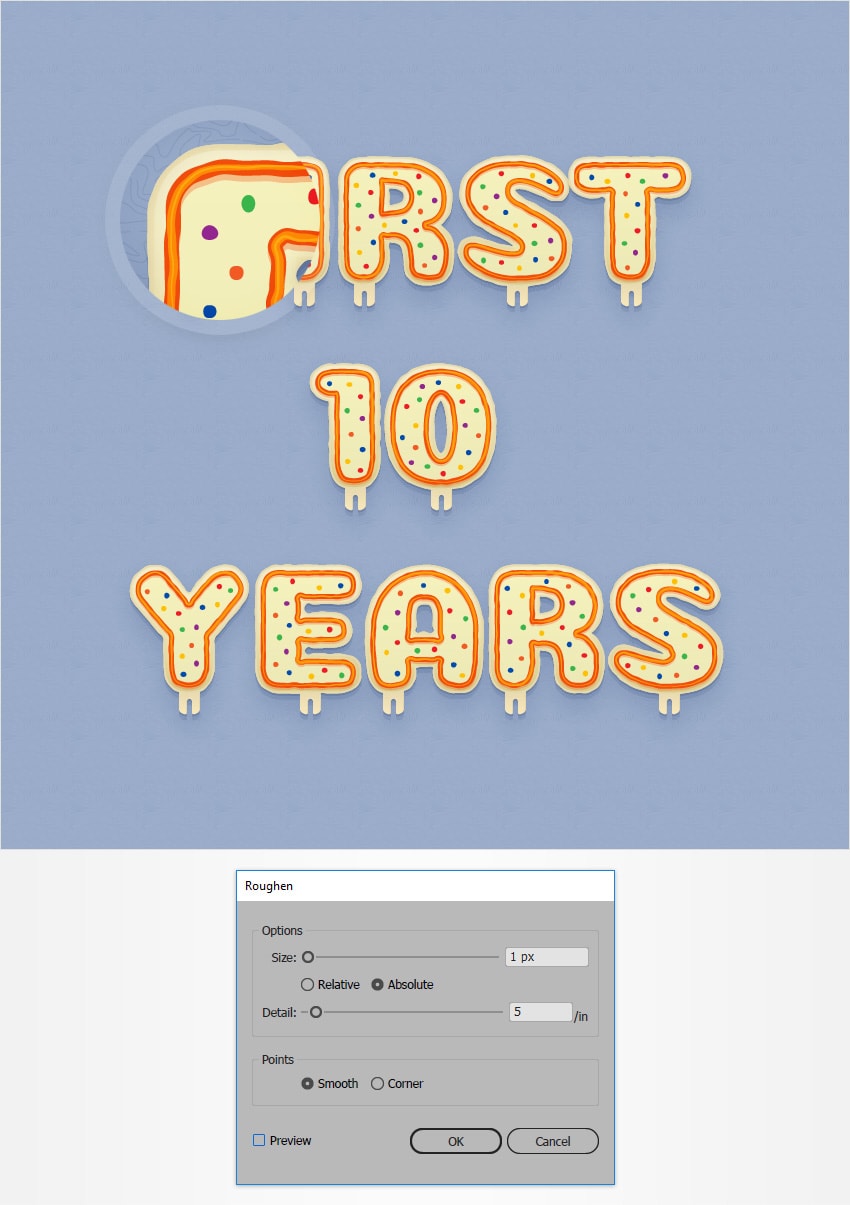
Pilih isian yang ada, ganti warna dengan gradien linier yang ditunjukkan di bawah ini, lalu masuk ke Effect> Path> Offset Path . Masukkan Offset 6 px , klik tombol OK , dan kemudian masuk ke Effect> Distort & Transform> Roughen . Masukkan atribut yang ditunjukkan pada gambar berikut, klik tombol OK itu , lalu masuk ke Effect> Stylize> Inner Glow . Masukkan atribut yang ditunjukkan pada gambar berikut dan kemudian klik tombol OK .

Langkah 2
Pastikan bentuk huruf bergaya Anda tetap dipilih dan tetap fokus pada panel Appearance .
Pilih stroke dan ganti warna dengan gradien linier yang ditunjukkan di bawah ini. Turunkan Opacity menjadi 70% dan ubah Blending Mode menjadi Soft Light , dan kemudian klik potongan teks " Stroke " untuk membuka panel fly out Stroke . Tingkatkan Berat menjadi 4 px dan periksa tombol Align Stroke to Outside .

Langkah 3
Pastikan bentuk huruf bergaya Anda tetap dipilih dan tetap fokus pada panel Appearance . Tambahkan stroke kedua menggunakan tombol Add New Stroke dan pilih.
Atur warna ke R = 241 G = 77 B = 12 dan Berat menjadi 5 px lalu masuk ke Effect> Path> Offset Path . Masukkan Offset -2 px , klik tombol OK , lalu masuk ke Effect> Distort & Transform> Roughen . Masukkan atribut yang ditunjukkan pada gambar berikut, klik tombol OK , dan kemudian masuk ke Effect> Stylize> Drop Shadow . Masukkan atribut yang ditunjukkan di bawah ini dan kemudian klik tombol OK itu .

Langkah 4
Pastikan bentuk huruf bergaya Anda tetap dipilih dan tetap fokus pada panel Appearance . Tambahkan stroke ketiga dan pilih.
Atur warna ke R = 252 G = 138 B = 6 dan Bobot sampai 3 px lalu masuk ke Effect> Path> Offset Path . Masukkan Offset -2 px , klik tombol OK , lalu masuk ke Effect> Distort & Transform> Roughen . Masukkan atribut yang ditunjukkan pada gambar berikut, klik tombol OK , dan kemudian buka menu fly out Stroke . Fokus di bagian bawah, buka menu drop-down Profile , dan pilih Width Profile 2 .

Langkah 5
Pastikan bentuk huruf bergaya Anda tetap dipilih dan tetap fokus pada panel Appearance . Tambahkan stroke keempat dan pilih.
Atur warna ke R = 255 G = 191 B = 23 dan Weight to 1 px lalu masuk ke Effect> Path> Offset Path . Masukkan Offset -2 px , klik tombol OK , lalu masuk ke Effect> Distort & Transform> Roughen . Masukkan atribut yang ditunjukkan pada gambar berikut, klik tombol OK , dan kemudian buka menu fly out Stroke . Buka Profil menu drop-down dan pilih Lebar Profil 6 .

Langkah 6
Fokus pada panel Layers , buka layer teratas Anda, dan gunakan ikon target tersebut untuk dengan mudah menerapkan atribut Appearance yang digunakan untuk bentuk huruf pertama Anda selama sisa bentuk Anda. Ikon target adalah ikon bulat kecil yang ditampilkan di ujung kanan setiap lapisan atau bentuk masing-masing. Tahan tombol Alt dari keyboard Anda, klik ikon target yang merupakan singkatan dari bentuk huruf bergaya Anda, lalu seret ke salah satu ikon target yang ada untuk bentuk surat lainnya. Gunakan teknik yang sama untuk menata sisa bentuk tubuh Anda.

4. Cara Membuat Stand Plastik
Langkah 1
Fokus pada sisi bawah bentuk huruf pertama Anda. Menggunakan Rectangle Tool (M) , buat bentuk 20 x 25 px , dan letakkan seperti ditunjukkan pada gambar berikut.
Isi dengan ungu acak lalu masuk ke Effect> Stylize> Rounded Corners . Masukkan radius 2 px , klik tombol OK , lalu masuk ke Effect> Warp> Arc Lower . Masukkan atribut yang ditunjukkan pada gambar berikut dan kemudian klik tombol OK .

Langkah 2
Dengan menggunakan Rectangle Tool (M) , buatlah bentuk 6 x 20 px , dan letakkan seperti ditunjukkan pada gambar berikut.
Isi dengan warna hitam lalu masuk ke Effect> Stylize> Rounded Corners . Masukkan radius 1 px , klik tombol OK , lalu masuk ke Effect> Warp> Arc Upper . Masukkan atribut yang ditunjukkan pada gambar berikut dan kemudian klik tombol OK .

Langkah 3
Pastikan bentuk hitam dan ungu Anda masih terpilih dan masuk ke Object> Expand Appearance . Pilih bentuk yang dihasilkan, buka panel Pathfinder ( Window> Pathfinder ), dan klik tombol Minus Front .

Langkah 4
Pastikan bentuk ungu Anda masih dipilih dan fokus pada panel Appearance . Pilih isi, ganti warna dengan gradien linier yang ditunjukkan di bawah ini, lalu masuk ke Effect> Stylize> Drop Shadow . Masukkan atribut yang ditunjukkan pada gambar berikut dan kemudian klik tombol OK .

Langkah 5
Pastikan bentuk mungil Anda tetap terpilih dan masuk ke Effect> Stylize> Rounded Corners . Masukkan radius 2 px , klik tombol OK , lalu masuk ke Effect> Warp> Arc Lower . Masukkan atribut yang ditunjukkan pada gambar berikut dan kemudian klik tombol OK . Setelah selesai, kirim formulir ini kembali menggunakan shortcut Shift-Control- [ keyboard.

Langkah 6
Kalikan bentuk mungil Anda ( Control-C> Control-V ) dan sebarkan salinannya seperti yang ditunjukkan pada gambar berikut. Jangan lupa mengirimnya kembali ( Shift-Control- [ )

5. Bagaimana Menambahkan Shading dan Bunch of Colored Dots
Langkah 1
Pilih huruf pertama Anda beserta yang kecil dan Kelompokkan mereka ( Control-G ).

Langkah 2
Pastikan grup baru Anda masih terpilih dan masuk ke Effect> Stylize> Drop Shadow . Masukkan atribut yang ditunjukkan di jendela kiri (pada gambar berikut), klik tombol OK itu , lalu pasang dua efek Drop Shadow lainnya di bawah ini.

Langkah 3
Pindahkan ke bentuk lainnya dan Kelompokkan seperti yang Anda lakukan dengan dua yang pertama. Sekali lagi, gunakan ikon target tersebut di panel Lapisan untuk dengan mudah mentransfer efek Drop Shadow dari satu grup ke grup lainnya.

Langkah 4
Fokus pada panel Lapisan , kunci lapisan kedua Anda, dan tambahkan yang ketiga. Pilih itu
Menggunakan Ellipse Tool (L) , buat sekelompok lingkaran 5 px , sebar mereka tampilkan seperti yang ditunjukkan pada gambar berikut, dan isi dengan enam warna yang ditunjukkan di bawah ini.

Langkah 5
Kalikan lingkaran berwarna Anda dan sebar mereka seperti ditunjukkan pada gambar berikut.

Langkah 6
Pilih semua lingkaran berwarna Anda dan masuk ke Efek> Distort & Transform> Roughen . Masukkan atribut yang ditunjukkan pada gambar berikut dan kemudian klik tombol OK .

6. Cara Membuat Flames
Langkah 1
Fokus pada panel Lapisan , kunci lapisan ketiga Anda, dan tambahkan yang keempat. Pilih dan kemudian fokus pada sisi atas dari bentuk huruf pertama Anda.
Menggunakan Ellipse Tool (L) , buat bentuk 16 x 45 px , isi dengan gradien linier yang ditunjukkan di bawah ini, dan letakkan seperti pada gambar pertama. Fokus pada sisi atas lingkaran yang terjepit ini, pilih Anchor Point Tool (Shift-C) , dan cukup klik titik jangkar itu.

Langkah 2
Menggunakan Ellipse Tool (L) , buat bentuk 10 x 34 px , isi dengan gradien linier yang ditunjukkan di bawah ini, dan letakkan seperti pada gambar pertama. Pastikan bentuk baru ini tetap dipilih, pilih Anchor Point Tool (Shift-C) , dan klik titik jangkar teratas.

Langkah 3
Menggunakan Ellipse Tool (L) , buatlah bentuk 6 x 22 px , isi dengan gradien linier yang ditunjukkan di bawah ini, dan letakkan seperti pada gambar pertama. Pastikan bentuk baru ini tetap dipilih, pilih Anchor Point Tool (Shift-C) , dan klik titik jangkar teratas.

Langkah 4
Dengan menggunakan Rectangle Tool (M) , buatlah bentuk 2 x 32 px , isi dengan gradien linier yang ditunjukkan di bawah ini, dan letakkan seperti pada gambar pertama. Pastikan bentuk baru ini tetap dipilih dan pilih Direct Selection Tool (A) . Pilih titik jangkar teratas dan pergi ke Object> Path> Average ( Alt-Control-J ). Centang kedua kotak dan kemudian klik tombol OK .

Langkah 5
Menggunakan Ellipse Tool (L) , buat bentuk 12 x 22 px , isi dengan R = 255 G = 247 B = 209 , dan letakkan seperti pada gambar pertama. Turunkan Opacity menjadi 40% dan ubah Blending Mode menjadi Overlay .
Dengan menggunakan alat yang sama, buatlah bentuk 6 x 2 px dan isi dengan gradien linier yang ditunjukkan di bawah ini. Tempatkan seperti yang ditunjukkan pada gambar kedua dan kirimkan ke belakang ( Shift-Control- [ ).

Langkah 6
Pilih semua bentuk yang membentuk nyala api Anda dan Kelompokkan mereka ( Kontrol-G ). Kalikan grup ini ( Control-C> Control-V ) dan sebarkan salinannya seperti gambar di bawah ini.

Langkah 7
Pilih grup flame pertama Anda dan masuk ke Effect> Warp> Flag . Masukkan atribut yang ditunjukkan pada gambar berikut dan kemudian klik tombol OK . Pilih sisa grup dan menerapkan efek Warp-Flag yang sama , namun mainkan dengan atribut Bend .

Langkah 8
Pilih Ellipse Tool (L) dan buat sekelompok lingkaran 40 px . Isi bentuk baru ini dengan R = 255 G = 247 B = 209 dan tempatkan seperti pada gambar berikut.

Langkah 9
Pastikan rangkaian lingkaran 40 px Anda tetap dipilih, kirim ke belakang ( Shift-Control- [ ), lalu fokuskan pada panel Appearance . Turunkan Opacity menjadi 25% dan ubah Blending Mode menjadi Overlay , dan kemudian masuk ke Effect> Blur> Gaussian Blur . Masukkan radius 10 px lalu klik tombol OK .

7. Bagaimana Menambah Shading dan Tekstur Halus
Langkah 1
Buat kotak 860 px persegi yang baru, pastikan semuanya menutupi seluruh artboard Anda, dan isi dengan gradien radial yang ditunjukkan di bawah ini. Ingatlah bahwa nol kuning dari gambar Gradient ( Window> Gradient ) adalah singkatan dari Opacity percentage. Fokus pada panel Appearance dan pilih fill yang ada. Turunkan Opacity menjadi 70% dan ubah Blending Mode menjadi Soft Light .

Langkah 2
Pastikan bentuk terbaru Anda masih dipilih, fokus pada panel Appearance , dan tambahkan fill kedua. Pilih dan atur warna menjadi hitam, turunkan Opacity menjadi 15% dan ubah Blending Mode menjadi Soft Light , lalu masuk ke Effect> Artistic> Film Grain . Masukkan atribut yang ditunjukkan pada gambar berikut, klik tombol OK itu , dan selesai.

Selamat! Kamu sudah selesai!
Berikut adalah bagaimana seharusnya terlihat. Saya harap Anda menikmati tutorial ini dan dapat menerapkan teknik ini dalam proyek masa depan Anda.
Merasa bebas untuk menyesuaikan desain akhir dan membuatnya menjadi milik Anda sendiri. Anda dapat menemukan beberapa sumber inspirasi yang hebat di GraphicRiver , dengan solusi menarik untuk memperbaiki desain Anda.


Komentar
Posting Komentar