Cara Membuat Efek Teks Blueprint di Adobe Illustrator

Pada langkah berikut Anda akan belajar bagaimana membuat efek teks cetak biru di Adobe Illustrator.
Sebagai permulaan, Anda akan belajar mengatur grid sederhana dan cara membuat bentuk yang akan membentuk komponen sikat pola Anda. Selanjutnya, Anda akan belajar cara menyimpan dan mengganti nama pola dan cara menyimpan kuas pola yang cukup sederhana. Dengan menggunakan guratan sederhana, teknik blending mode dasar dan beberapa efek Transform, Anda akan menciptakan latar belakang kertas biru.
Bergerak terus, Anda akan belajar bagaimana menciptakan efek teks yang sebenarnya dan bagaimana membuat pekerjaan Anda lebih mudah menggunakan gaya grafis. Akhirnya, Anda akan belajar membuat kapur sederhana dengan menggunakan efek 3D Extrude & Bevel, beberapa gradien linier dan panel Penampilan.
Untuk lebih menginspirasi, Anda selalu bisa menemukan berbagai gaya grafis (termasuk gaya grafis cetak biru ) di Envato Market .
1. Buat Dokumen Baru dan Set Up Grid
Tekan Control-N untuk membuat dokumen baru. Pilih Pixel dari menu drop-down Unit , masukkan 600 di kotak lebar dan tinggi lalu klik tombol Advanced . Pilih RGB , Screen (72ppi) dan pastikan kotak Align New Objects to Pixel Grid tidak dicentang sebelum Anda mengklik OK .
Aktifkan Grid ( Lihat> Show Grid ) dan Snap to Grid ( Lihat> Snap to Grid ). Anda memerlukan grid setiap 10 px , jadi cukup masuk ke Edit> Preferences> Guides> Grid dan masukkan 10 di Gridline setiap kotak dan 1di kotak Subdivisions . Cobalah untuk tidak berkecil hati dengan semua grid itu-ini akan membuat pekerjaan Anda lebih mudah, dan ingatlah bahwa Anda dapat dengan mudah mengaktifkan atau menonaktifkannya menggunakan cara pintas Control- " keyboard.
Anda dapat mempelajari lebih lanjut tentang sistem grid Illustrator dan bagaimana hal itu dapat mempermudah pekerjaan Anda dalam tutorial singkat ini dari Andrei Stefan: Memahami Sistem Grid Adobe Illustrator .
Anda juga harus membuka panel Info ( Window> Info ) untuk preview langsung dengan ukuran dan posisi bentuk Anda. Jangan lupa atur unit pengukuran ke piksel dari Edit> Preferences> Units> General . Semua pilihan ini secara signifikan akan meningkatkan kecepatan kerja Anda.

2. Buat dan Simpan Kuas Pola
Langkah 1
Pilih Rectangle Tool (M) dan fokus pada toolbar Anda. Lepaskan warna dari goresan lalu pilih fill dan atur warnanya menjadi R = 255 G = 0 B = 7 . Pindah ke artboard Anda dan cukup buat kotak 63 px persegi-grid dan fitur Snap to Grid harus mempermudah ini.
Pastikan bentuk yang baru dibuat tetap Anda pilih, buka panel Transparency ( Window> Transparency ) dan kurangi Opacity sampai 10% .

Langkah 2
Dengan menggunakan Rectangle Tool (M) , buatlah bentuk 30 x 3 px , isi dengan warna hitam, dan letakkan tepat seperti yang ditunjukkan pada gambar berikut. Sekali lagi, grid dan fitur Snap to Grid akan membuat ini lebih mudah.

Langkah 3
Dengan menggunakan Rectangle Tool (M) , buatlah bentuk 3 x 15 px , isi dengan warna hitam, dan letakkan seperti pada gambar pertama.
Fokus pada sisi atas persegi panjang baru ini dan pilih Direct Selection Tool (A) . Pilih kedua titik jangkar dan pergi ke Objek> Jalan> Rata-rata (Alt-Control-J) . Centang kedua kotak dan klik tombol OK , dan persegi panjang Anda akan berubah menjadi segitiga, seperti yang ditunjukkan pada gambar kedua.
Terus fokus pada titik jangkar yang diedit, beralihlah ke Delete Anchor Points (-) , dan cukup klik titik itu untuk menghapus salah satu dari dua titik jangkar yang tumpang tindih.

Langkah 4
Pastikan segitiga Anda masih terpilih dan masuk ke Objek> Warp> Bulge . Masukkan atribut yang ditunjukkan di bawah ini, klik tombol OK , dan kemudian pergi ke Object> Expand Appearance .
Duplikat bentuk yang dihasilkan ( Control-C> Control-V ), pilih salinannya, putar 90 derajat , lalu letakkan seperti pada gambar kedua.

Langkah 5
Terus fokus pada dua segitiga Anda dan pilih Direct Selection Tool (A) . Pilih dua titik jangkar yang disorot pada gambar pertama, fokus pada bilah opsi, dan cukup masukkan 0,2 px di kotak Corners tersebut .
Fitur Live Corners hanya tersedia untuk pengguna CC. Solusi terbaik untuk mengganti efek ini adalah naskah Round Any Corner yang dapat ditemukan di artikel ini: 20 Skrip Adobe Illustrator Gratis dan Berguna. Simpan ke hard drive Anda, kembali ke Illustrator, dan ambil Direct Selection Tool (A) . Pilih dua titik jangkar yang sama dan masuk ke File> Scripts> Other Script . Buka Round Any Corner Script , masukkan 0,2 radius, dan klik OK .

Langkah 6
Nonaktifkan Snap to Grid ( Control- " ) Pilih Brush Tool (B) , buka panel brushes (Window> Brushes) dan pilih sikat kaligrafi putaran ke-3 Anda .
Pindahkan ke artboard Anda dan gambarlah beberapa jalur bergelombang di sepanjang tepi bentuk hitam Anda kira-kira seperti yang ditunjukkan pada gambar berikut. Pastikan jalan Anda tidak menutupi sebagian besar bentuk hitam Anda.

Langkah 7
Pilih dua jalur yang sesuai dengan bentuk hitam Anda yang lebih panjang dan pergi ke Object> Path> Outline Stroke . Pilih bentuk yang dihasilkan bersamaan dengan bentuk hitam yang terletak di belakang, buka panel Pathfinder ( Window> Pathfinder ), dan klik tombol Minus Front .

Langkah 8
Pindahkan ke dua bentuk hitam lainnya dan ulangi teknik yang disebutkan di langkah sebelumnya.

Langkah 9
Lihatlah lebih dekat bentuk hitam Anda dan jadikan titik jangkar yang tajam sedikit lebih halus.

Langkah 10
Aktifkan Snap to Grid ( Control- " ). Menggunakan Rectangle Tool (M) , buat kotak hitam 3 px dan letakkan seperti gambar di bawah ini.

Langkah 11
Pilih kotak merah Anda, fokus pada panel Transparansi , dan kurangi Opacity menjadi 0% .
Sekarang, pilih persegi panjang yang sama bersama dengan tiga bentuk hitam yang disorot pada gambar berikut, dan cukup seret ke panel Swatch ( Window> Swatches ) untuk menyimpannya sebagai sebuah pola. Pastikan pola yang baru ditambahkan Anda dipilih, buka panel fly-out dari panel Swatches , dan masuk ke Swatch Options . Ubah nama pola " Pojok " dan klik tombol OK itu .

Langkah 12
Pilih bentuk hitam yang disorot pada gambar berikut dan klik tombol Brush New dari panel brushes . Periksa tombol Pattern Brush dan kemudian klik tombol OK untuk membuka tombol Pattern Brush Options.
Pilih nama untuk sikat baru Anda, seret slider Skala menjadi 70% , pilih Tint untuk Metode Pewarnaan , kemudian fokuskan pada kotak Tile . Pertama, pilih ubin Outer Corner dan tambahkan pola " Corner " dari daftar itu, dan kemudian buka Inner Corner Tile dan pilih Auto-Centered . Setelah selesai, klik tombol OK .

3. Buat Latar Belakang Blueprint
Langkah 1
Untuk langkah ini Anda memerlukan grid setiap 10 px , jadi masuk ke Edit> Preferences> Guides & Grid dan masukkan 10 di Gridline setiap kotak.
Dengan menggunakan Rectangle Tool (M) , buatlah kotak 620 px persegi, isi dengan R = 33 G = 61 B = 150dan pastikan itu mencakup seluruh artboard Anda seperti yang ditunjukkan pada gambar berikut.

Langkah 2
Pastikan bahwa kotak biru Anda masih dipilih, fokus pada panel Appearance , dan tambahkan fill kedua dengan menggunakan tombol Add New Fill .
Pilih isi baru ini, atur warnanya menjadi hitam, lalu masuk ke Effect> Artistic> Film Grain . Masukkan atribut yang ditunjukkan di bawah ini, klik tombol OK , dan kembali ke panel Appearance . Klik bagian teks " Opacity" yang merupakan singkatan dari isi hitam Anda untuk membuka panel fly out Transparansi , lalu turunkan Opacity menjadi 7% dan ubah Blending Mode menjadi Multiply .

Langkah 3
Dengan menggunakan Pen Tool (P) , buat jalur vertikal 620 px dan letakkan seperti ditunjukkan pada gambar berikut. Pastikan jalur ini tetap dipilih dan fokus pada panel Appearance .
Pertama, pastikan tidak ada set warna untuk mengisi dan kemudian pilih stroke. Buatlah putih, turunkan Opacity menjadi 40% , dan ubah Blending Mode menjadi Overlay . Lalu masuk ke Effect> Distort & Transform> Transform . Tarik slider Move-Horizontal ke 0,5 px , klik tombol OK dan kemudian kembali ke Effect> Distort & Transform> Transform . Kali ini, seret Move-Horizontal slider ke 50 px dan masukkan 12di kotak Copyion bagian bawah .

Langkah 4
Pastikan jalur vertikal Anda tetap dipilih, tetap fokus pada panel Tampilan , dan tambahkan stroke kedua menggunakan tombol Add New Stroke .
Pilih stroke baru ini dan pastikan warnanya disetel ke putih. Turunkan Opacity menjadi 30% dan ubah Blending Mode menjadi Overlay , lalu masuk ke Effect> Distort & Transform> Transform . Tarik slider Move-Horizontal ke 0,5 px , klik tombol OK dan kemudian kembali ke Effect> Distort & Transform> Transform . Kali ini gerakkan slider Move-Horizontal ke 5 px dan masukkan 120 di kotak Copyion bagian bawah .

Langkah 5
Menggunakan Pen Tool (P) , buat jalur horizontal 620 px dan letakkan seperti ditunjukkan pada gambar berikut. Pastikan jalur ini tetap dipilih dan fokus pada panel Appearance .
Pertama, pastikan tidak ada set warna untuk mengisi dan kemudian pilih stroke. Buatlah putih, turunkan Opacity menjadi 40% , dan ubah Blending Mode menjadi Overlay . Lalu masuk ke Effect> Distort & Transform> Transform . Seret Pindahkan-Vertikal slider ke 0,5 px , klik tombol OK dan kemudian pergi lagi ke Efek> Distort & Transform> Transform . Kali ini gerakkan slider Move-Vertical menjadi 50 px dan masukkan 12 di kotak Copyion bagian bawah .

Langkah 6
Pastikan jalur horisontal Anda masih dipilih, tetap fokus pada panel Penampilan dan tambahkan stroke kedua menggunakan tombol Add New Stroke yang sama .
Pilih stroke baru ini dan pastikan warnanya disetel ke putih. Turunkan Opacity menjadi 30% dan ubah Blending Mode menjadi Overlay , lalu masuk ke Effect> Distort & Transform> Transform . Seret Pindahkan-Vertikal slider ke 0,5 px , klik tombol OK dan kemudian pergi lagi ke Efek> Distort & Transform> Transform . Kali ini, seret slider Move-Vertical ke 5 px dan masukkan 120 di kotak Copyion bagian bawah .

4. Simpan dan Gunakan Graphic Styles
Langkah 1
Buka panel Character ( Window> Type> Character ), pilih Type Tool (T) , dan klik artboard Anda. Tambahkan teks " BLUE " dan gunakan font Franklin Gothic Demi dengan ukuran setinggi 150 pt . Pilih warna acak untuk teks Anda dan letakkan secara kasar seperti yang ditunjukkan pada gambar berikut.

Langkah 2
Pastikan potongan teks Anda masih dipilih, hapus warna isian yang ada (yang akan membuat teks Anda benar-benar tak terlihat), dan fokus pada panel Penampilan .
Tambahkan stroke dan pilih. Atur Weight to 0.5 px , ganti warna yang ada dengan R = 233 G = 242 B = 248 , lalu masuk ke Effect> Distort & Transform> Roughen . Masukkan atribut yang ditunjukkan di bawah ini, dan klik tombol OK .

Langkah 3
Pastikan teks Anda tetap dipilih dan tetap fokus pada panel Appearance . Tambahkan stroke kedua dan pilih. Cukup tambahkan kuas pola Anda dari panel brushes , dan jangan lupa atur warnanya ke R = 233 G = 242 B = 248 .
Dengan teks Anda tetap dipilih, buka panel Graphic Styles ( Window> Graphic Styles ) dan klik tombol New Graphic Style .

Langkah 4
Pilih kembali Type Tool (T) , tambahkan bagian teks " PRINT ", letakkan seperti gambar di bawah ini dan gunakan atribut font yang sama. Setelah selesai, cukup gunakan gaya grafis Anda dan semuanya akan terlihat seperti gambar kedua.

Langkah 5
Pastikan potongan teks " PRINT " Anda masih dipilih dan fokus pada panel Appearance . Pilih fill yang ada, atur warnanya ke R = 233 G = 242 B = 248 dan kemudian masuk ke Effect> Stylize> Scribble . Masukkan atribut yang ditunjukkan di bawah ini, klik tombol OK , dan kemudian kembali ke panel Graphic Styles dan klik tombol New Graphic Style lagi untuk menyimpan gaya grafis kedua Anda.
Anda tidak memerlukan gaya grafis baru ini sepanjang tutorial ini, namun perlu diingat bahwa Anda dapat selalu menggunakannya untuk menerapkan atributnya dengan cepat dengan jenis teks, bentuk, atau jalur apa pun.

5. Buat Piece of Chalk
Langkah 1
Untuk langkah ini Anda memerlukan grid setiap 5 px , jadi masuk ke Edit> Preferences> Guides & Grid dan masukkan 5 di Gridline setiap kotak.
Menggunakan Ellipse Tool (L) , buat lingkaran 15 px , isi dengan warna kuning dan letakkan seperti pada gambar pertama. Pastikan bentuk baru ini tetap dipilih dan masuk ke Effect> 3D> Extrude & Bevel . Masukkan atribut yang ditunjukkan di bawah ini lalu klik tombol OK .

Langkah 2
Pastikan lingkaran kuning Anda masih dipilih, dan pergi ke Object> Expand Appearance .
Pilih grup yang dihasilkan dan tekan Shift-Control-G dua kali untuk Ungroup bentuk-bentuk ini. Sekarang, pilih dua bentuk yang disorot pada gambar pertama dan klik tombol Unite dari panel Pathfinder . Isi form yang dihasilkan dengan gradien linier yang ditunjukkan di bawah ini, dan ingatlah bahwa nomor biru dari gambar Gradient berdiri untuk persentase Lokasi .

Langkah 3
Pilih bentuk kuning yang tersisa dan ganti warna kuning dengan gradien linier yang ditunjukkan di bawah ini.

Langkah 4
Pilih kembali dua bentuk yang diisi dengan gradien linier dan buat salinan di depan ( Control-C> Control-F ). Pilih kedua salinan dan klik tombol Unite dari panel Pathfinder . Isi bentuk yang dihasilkan dengan warna hitam.

Langkah 5
Pastikan bentuk hitam yang dibuat pada langkah sebelumnya tetap dipilih.
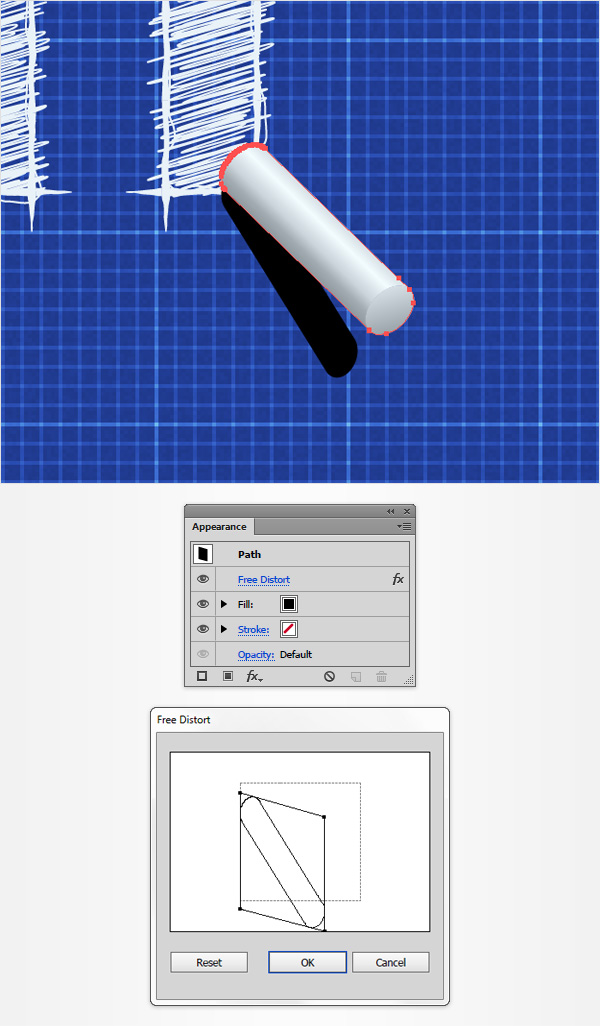
Pertama, tekan Control- [ dua kali untuk mengirim bentuk yang Anda pilih di balik dua bentuk yang penuh dengan gradien linier, lalu fokuskan pada panel Appearance . Pastikan seluruh jalur dipilih (cukup klik potongan teks " Path " dari bagian atas panel) dan kemudian masuk ke Efek> Distort & Transform> Free Distort . Seret poin tersebut kira-kira seperti gambar di bawah ini, lalu klik tombol OK .

Langkah 6
Pastikan bentuk hitam Anda tetap dipilih dan tetap fokus pada panel Appearance . Pilih fill yang ada, turunkan Opacity menjadi 15% dan masuk ke Effect> Blur> Gaussian Blur . Masukkan radius 3 px dan klik tombol OK .

Langkah 7
Pastikan bentuk hitam Anda tetap dipilih, tetap fokus pada panel Appearance dan tambahkan fill kedua. Pilih fill baru ini, turunkan Opacity menjadi 20% dan ganti warna yang ada dengan gradien linier yang ditunjukkan di bawah ini. Perlu diingat bahwa nol kuning dari gambar Gradient adalah singkatan dari Opacity percentage.

6. Tambahkan Pensil dan Gelutkan Keseluruhan Ilustrasi
Langkah 1
Jika Anda ingin menambahkan pensil sederhana ke ilustrasi Anda, ikuti tutorial sederhana ini: Cara Membuat Pensil Pensil Ilustrasi di Adobe Illustrator .

Langkah 2
Akhirnya, duplikat kotak biru yang membentuk latar belakang Anda dan bawa salinannya ke depan menggunakan shortcut keyboard Shift-Control-] .
Pilih bentuk baru ini dan tekan tombol D dari keyboard Anda untuk segera mengganti atribut Penampilan yang ada dengan yang asli (fill putih dan goresan hitam). Lepaskan goresan hitam dan pilih isi. Turunkan Opacity menjadi 40% , ubah Blending Mode menjadi Overlay dan ganti warna yang ada dengan gradien radial yang ditunjukkan di bawah ini. Jangan lupa bahwa angka nol berwarna kuning dari gambar Gradientadalah singkatan dari Opacity percentage.

Selamat! Kamu sudah selesai!
Berikut adalah bagaimana seharusnya terlihat. Saya harap Anda menikmati tutorial ini dan dapat menerapkan teknik ini dalam proyek masa depan Anda.
Jika Anda mencari tutorial fokus cetak biru lainnya, lihat tutorial rapi dari Ryan Quintal ini: Kiat Kilat: Cara Membuat Ilustrasi Blueprint .


Komentar
Posting Komentar