Cara Membuat Nautical-Bertema Logo di Adobe Illustrator

Pada langkah berikut anda akan belajar cara membuat logo vektor bahari di Adobe Illustrator. Sebagai permulaan Anda akan belajar mengatur grid sederhana dan cara membuat kuas motif Anda sendiri. Selanjutnya, Anda akan belajar membuat rangkaian lingkaran konsentris dan cara membawanya ke pusat artboard dengan mudah.
Bergerak terus, Anda akan belajar bagaimana menerapkan dan menyesuaikan teks pada jalur dan bagaimana menggunakan opacity mask. Dengan menggunakan beberapa efek Transform yang rapi, Anda akan belajar mempercepat pekerjaan Anda dan bagaimana menyederhanakan jumlah bentuk dalam dokumen Anda. Akhirnya, Anda akan mempelajari beberapa teknik pencampuran dasar dan cara menambahkan gambar untuk latar belakang Anda.
Untuk mendapatkan lebih banyak inspirasi tentang cara menyesuaikan atau memperbaiki efek teks akhirAnda, Anda dapat menemukan banyak sumber daya di GraphicRiver .
1. Cara Membuat Dokumen Baru dan Mengatur Grid
Tekan Control-N untuk membuat Dokumen Baru . Pilih Pixel dari menu drop-down Unit , masukkan 850pada kotak Width and Height , dan kemudian klik tombol Advanced . Pilih RGB untuk Color Mode , atur Raster Effects to Screen (72 ppi) , lalu klik Create Document .
Aktifkan Grid ( Lihat> Show Grid ) dan Snap to Grid ( Lihat> Snap to Grid ). Anda memerlukan grid setiap 5 px , jadi cukup masuk ke Edit> Preferences> Guides> Grid , dan masukkan 5 di Gridline setiap kotak dan 1di kotak Subdivisions . Cobalah untuk tidak berkecil hati dengan semua grid itu-ini akan membuat pekerjaan Anda lebih mudah, dan ingatlah bahwa Anda dapat dengan mudah mengaktifkan atau menonaktifkannya menggunakan cara pintas Control- " keyboard.
Anda bisa belajar lebih banyak tentang sistem grid Illustrator dalam tutorial singkat ini dari Andrei Stefan: Memahami Sistem Grid Adobe Illustrator .
Anda juga harus membuka panel Info ( Window> Info ) untuk preview langsung dengan ukuran dan posisi bentuk Anda. Jangan lupa atur satuan pengukuran ke piksel dari Edit> Preferences> Units . Semua pilihan ini secara signifikan akan meningkatkan kecepatan kerja Anda.

2. Cara Membuat Background dan Save a Pattern Brush
Langkah 1
Pilih Rectangle Tool (M) dan fokus pada toolbar Anda. Keluarkan warna dari Stroke lalu pilih Fill dan atur warnanya menjadi R = 43 G = 59 B = 84 .
Pindah ke artboard Anda dan cukup buat 860 px persegi. Pastikan bahwa itu menutupi keseluruhan artboard Anda dan kemudian pindah ke panel Layers ( Window> Layers ). Perluas lapisan yang ada dan cukup Kunci bentuk itu untuk memastikan bahwa Anda tidak sengaja memilih / memindahkannya.

Langkah 2
Kembali ke toolbar anda dan ganti Fill warna yang ada dengan warna putih. Pastikan Rectangle Tool (M)masih aktif dan buat bentuk 15 x 10 px . Fokus pada sisi bawah persegi panjang baru ini dan beralih ke Direct Selection Tool (A) . Pilih kedua titik jangkar dan cukup seret 10 px ke kanan.
Pastikan bentuk putih ini tetap dipilih dan masuk ke Effect> Stylize> Rounded Corners . Masukkan radius 5 px dan klik OK . Buka panel brushes ( Window> Brushes ) dan klik pada New Brush . Centang kotak Pattern Brush dan klik OK untuk membuka jendela Pattern Brush Options . Masukkan semua atribut yang ditunjukkan pada gambar berikut dan kemudian klik tombol OK untuk membuat sikat pola Anda sendiri.

3. Cara Membuat Tiga Lingkaran Konsentris
Langkah 1
Pilih Ellipse Tool (L) dan buat lingkaran 320 px . Pastikan tetap dipilih dan fokus pada panel Appearance . Pastikan tidak ada set warna untuk Fill dan kemudian pilih Stroke dan terapkan Brush Pattern Anda dari panel brushes .
Selanjutnya, Anda perlu memusatkan lingkaran Anda. Buka panel Align ( Window> Align ) dan pilih Align to Artboard . Jika Anda tidak memiliki akses ke Align to menu, buka menu fly-out dari panel Align Anda dan pergi ke Show Options . Sekarang, pastikan lingkaran Anda masih dipilih dan cukup klik tombol Horizontal Align Center dan Vertical Align Center . Ini akan segera memindahkan lingkaran Anda ke tengah artboard.

Langkah 2
Menggunakan Ellipse Tool (L) , buat lingkaran 300 px dan pusatkan. Pilih bentuk baru ini dan fokus pada panel Appearance .
Pastikan tidak ada set warna untuk Fill lalu pilih Stroke . Atur warnanya menjadi putih ( R = 255 G = 255 B = 255 ) dan kemudian klik potongan Stroke teks untuk membuka panel fly-out Stroke . Atur Berat menjadi 5 px dan periksa tombol Align Stroke to Inside .

Langkah 3
Menggunakan Ellipse Tool (L) , buat lingkaran 280 px dan pusatkan. Pilih bentuk baru ini dan fokus pada panel Appearance .
Pastikan tidak ada set warna untuk Fill lalu pilih Stroke . Atur warnanya menjadi putih ( R = 255 G = 255 B = 255 ), tingkatkan Berat menjadi 30 px dan jangan lupa periksa tombol Align Stroke to Inside .

4. Bagaimana Menambahkan Text and Mask Shapes
Langkah 1
Menggunakan Ellipse Tool (L) , buat lingkaran 240 px , Isi dengan warna acak dan pusatkan. Pastikan bentuk baru ini tetap dipilih, pilih Type on a Path Tool , dan buka panel Character ( Window> Type> Character ).
Pilih font Rockwell Extra Bold , dan atur ukurannya menjadi 15 px dan tracking menjadi 500 . Cukup klik pada tepi lingkaran yang dipilih dan tambahkan teks Anda. Atur warnanya menjadi hitam ( R = 0 G = 0 B = 0) dan beralih ke Direct Selection Tool (A) . Gunakan braket pusat untuk menyeret teks seperti yang ditunjukkan pada gambar kedua.

Langkah 2
Menggunakan Ellipse Tool (L) , buat lingkaran 260 px , Isi dengan warna acak, dan pusatkan. Pastikan bentuk baru ini tetap dipilih dan pilih ulang Type pada Path Tool .
Kembali ke panel Character dan tambahkan ukuran font menjadi 16 px . Sekali lagi, klik pada tepi lingkaran yang dipilih dan tambahkan teks Anda. Pastikan warna disetel ke hitam ( R = 0 G = 0 B = 0 ) dan beralih ke Direct Selection Tool (A) . Pindahkan braket di tengah lingkaran Anda, yang juga akan membawa teks Anda ke dalam. Tarik teks seperti yang ditunjukkan pada gambar kedua.

Langkah 3
Pilih kedua lembar teks dan Kelompokkan mereka ( Kontrol-G ). Pilih grup ini bersama dengan lingkaran 280 px , buka panel Transparency ( Window> Transparency ), dan klik tombol Make Mask . Hapus tanda centang pada kotak Klip dan tampilannya akan terlihat seperti pada gambar ketiga.

Langkah 4
Menggunakan Ellipse Tool (L) , buat lingkaran 210 px dan pusatkan. Pilih bentuk baru ini dan fokus pada panel Appearance .
Pastikan tidak ada set warna untuk Fill , lalu pilih Stroke . Atur warnanya menjadi putih, tambah Weight to 5 px , dan jangan lupa cek tombol Align Stroke to Inside .

5. Cara Membuat Bintang
Langkah 1
Dengan menggunakan Rectangle Tool (M) , buatlah 80 px persegi, buat menjadi hitam, dan pusatkan. Pastikan bentuk baru ini tetap dipilih dan masuk ke Object> Path> Add Anchor Points . Pilih Direct Selection Tool (A) dan pilih empat titik anchor yang disorot pada gambar pertama. Beralih ke Scale Tool (S) dan cukup seret titik jangkar yang dipilih 25 px ke arah bagian dalam, seperti yang ditunjukkan pada gambar kedua.
Dengan menggunakan Rectangle Tool (M) , buat kotak berukuran 150 px persegi, buat menjadi putih, dan pusatkan. Pastikan bentuk baru ini tetap dipilih dan masuk ke Object> Path> Add Anchor Points . Pilih Direct Selection Tool (A) dan pilih empat titik anchor yang disorot pada gambar ketiga. Beralih ke Scale Tool (S) dan cukup seret titik jangkar yang dipilih 60 px ke arah bagian dalam, seperti yang ditunjukkan pada gambar kedua.

Langkah 2
Pilih bintang putih Anda dan buat Copy in Front ( Kontrol-C> Kontrol-F ). Pilih salinan ini bersama dengan bintang hitam Anda, buka panel Pathfinder ( Window> Pathfinder ), dan klik tombol Minus Front . Balikkan bentuk yang dihasilkan menjadi jalur majemuk ( Kontrol-8 ) dan atur Warna Isi menjadi putih.
Pilih kembali bintang putih itu dan cukup tekan Shift-X untuk segera membalik atribut Fill and Stroke . Pilih stroke, tingkatkan Berat sampai 5 px , dan jangan lupa periksa tombol Align Stroke to Inside .

Langkah 3
Pilih Pen Tool (P) dan buat segitiga sederhana seperti gambar di bawah ini. Buatlah putih dan masuk ke Efek> Distort & Transform> Transform . Pastikan Anda memeriksa titik referensi kanan bawah, atur Anglesampai 90 derajat , masukkan 3 pada kotak Copies , dan kemudian klik tombol OK .

Langkah 4
Fokus pada sudut atas bentuk bintang Anda dan pilih Rectangle Tool (M) . Buat kotak 10 px persegi, buatlah putih, dan letakkan seperti yang ditunjukkan pada gambar pertama.
Fokus pada sisi bawah bentuk mungil ini dan beralih ke Direct Selection Tool (A) . Pilih kedua titik jangkar dan pergi ke Objek> Jalan> Rata-rata . Centang kedua kotak dan kemudian klik OK . Ini hanya akan mengubah persegi kecil Anda menjadi segitiga.

Langkah 5
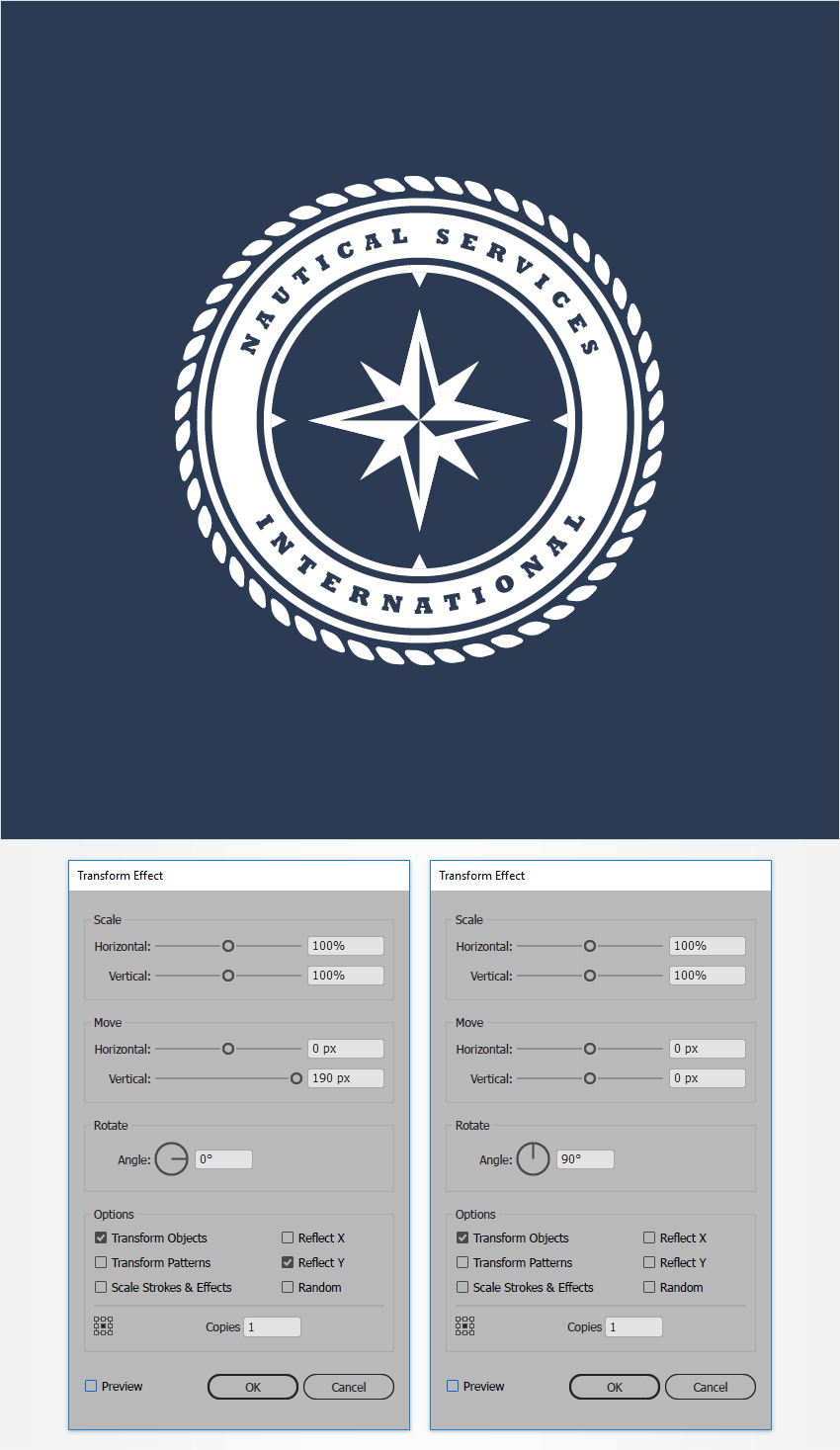
Pastikan segitiga kecil Anda tetap dipilih dan masuk ke Efek> Distort & Transform> Transform . Tarik slider Pindah-Vertikal ke 190 px , periksa kotak Reflect Y , dan masukkan 1 pada kotak Copies . Klik tombol OKdan masuk lagi ke Effect> Distort & Transform> Transform . Atur Angle sampai 90 derajat , masukkan 1 di kotak Copies , dan kemudian klik tombol OK .

Langkah 6
Pilih semua bentuk yang membentuk logo Anda dan Kelompokkan mereka ( Kontrol-G ).

6. Cara Memindahkan Kelompok Bentuk
Langkah 1
Pilih Rectangle Tool (M) dan buat bentuk 90 x 50 px . Buatlah hitam dan letakkan persis seperti yang ditunjukkan pada gambar pertama. Fokus pada sisi kanan persegi panjang baru ini dan pilih Direct Selection Tool (A) . Pilih titik jangkar teratas dan seret 10 px ke atas, lalu pilih titik jangkar bawah dan tariklah 10 px ke bawah.
Buatlah Copy dari bentuk hitam ini, Flip secara horisontal, dan letakkan tepat seperti yang ditunjukkan pada gambar ketiga.

Langkah 2
Terus fokus pada dua bentuk hitam Anda. Pilih yang kiri dan masuk ke Effect> Warp> Fish . Centang kotak Horizontal , seret slider Bend ke 5% , dan klik tombol OK . Pilih bentuk hitam lainnya dan masuk lagi ke Effect> Warp> Fish . Centang kotak Horizontal , seret slider Bend ke -5% , dan klik tombol OK . Setelah selesai, selesaikan kembali kedua bentuk hitam dan Kelompokkan mereka ( Kontrol-G ).

Langkah 3
Pilih kedua grup Anda dan masuk ke panel Transparansi . Klik tombol Make Mask dan jangan lupa hapus centang pada kotak Clip .

7. Cara Membuat Pita
Langkah 1
Pilih Rectangle Tool (M) dan buat bentuk 90 x 50 px . Buatlah putih dan letakkan seperti yang ditunjukkan pada gambar pertama.
Fokus pada sisi kanan persegi panjang baru ini, pilih Add Anchor Point Tool (+) , dan cukup tambahkan titik anchor baru seperti yang ditunjukkan pada gambar pertama. Beralihlah ke Direct Selection Tool (A) , pilih titik anchor baru, dan seret 20 px ke kiri.
Buatlah Copy dari bentuk putih ini, Flip itu secara horizontal, dan letakkan seperti pada gambar ketiga.

Langkah 2
Pilih Type Tool (T) dan pilih font Pacifico dari panel Character . Atur Ukuran menjadi 20 px dan pelacakan ke 500 , lalu tambahkan bagian teks " 19 ". Buatlah hitam dan letakkan seperti ditunjukkan pada gambar pertama.
Pilih teks baru ini bersama dengan bentuk putih yang ada di belakangnya dan Kelompokkan mereka ( Kontrol-G ). Pastikan grup baru ini tetap dipilih dan masuk ke Effect> Warp> Fish . Masukkan atribut yang ditunjukkan pada gambar berikut dan kemudian klik tombol OK .

Langkah 3
Terus fokus pada kelompok yang dibuat pada langkah sebelumnya. Pilih teks dan bentuk di dalam grup ini, masuk ke panel Transparency , dan klik tombol Make Mask . Jangan lupa untuk tidak mencentang kotak Clip itu , dan tampilannya jadi seperti pada gambar kedua.

Langkah 4
Pilih kembali Type Tool (T) dan tambahkan " 38 " sepotong teks. Buatlah hitam dan letakkan seperti ditunjukkan pada gambar pertama.
Pilih teks baru ini bersama dengan bentuk putih yang ada di belakangnya, dan Kelompokkan mereka ( Kontrol-G ). Pastikan grup baru ini tetap dipilih, dan masuk ke Effect> Warp> Fish . Masukkan atribut yang ditunjukkan pada gambar berikut, lalu klik tombol OK .

Langkah 5
Terus fokus pada kelompok yang dibuat pada langkah sebelumnya. Pilih teks dan bentuk di dalam grup ini, masuk ke panel Transparency , dan klik tombol Make Mask . Jangan lupa untuk tidak mencentang kotak Clip itu , dan tampilannya jadi seperti pada gambar kedua.

8. Bagaimana Menambahkan Gambar untuk Latar Belakang Anda
Langkah 1
Kembali ke panel Layers dan buka kotak biru itu. Pilih dan fokus pada panel Appearance ( Window> Appearance ). Pilih Fill , turunkan Opacity menjadi 50% , dan ubah Blending Mode menjadi Color .

Langkah 2
Download gambar gratis ini dan seret ke dalam dokumen Anda. Ubah ukurannya, kirim ke belakang menggunakan Shift-Control- [ shortcut keyboard], dan letakkan secara kasar seperti yang ditunjukkan pada gambar berikut.

Langkah 3
Pilih kembali kotak biru Anda, fokus pada panel Appearance , dan tambahkan fill kedua dengan menggunakan tombol Add New Fill . Pilih Fill baru ini , atur warna ke R = 39 G = 170 B = 225 , turunkan Opacity menjadi 50% , dan ubah Blending Mode menjadi Soft Light .

Selamat! Kamu sudah selesai!
Berikut adalah bagaimana seharusnya terlihat. Saya harap Anda menikmati tutorial ini dan dapat menerapkan teknik ini dalam proyek masa depan Anda. Simak tutorial ini dari Yulia Sokolova jika Anda tertarik untuk mempelajari lebih banyak teknik yang dapat digunakan untuk membuat logo vektor: Buat Logotype Retro pada Background yang Berkala dalam Adobe Illustrator .
Merasa bebas untuk menyesuaikan desain akhir dan membuatnya menjadi milik Anda sendiri. Anda dapat menemukan beberapa sumber inspirasi yang hebat di GraphicRiver , dengan solusi menarik untuk memperbaiki desain Anda.


Komentar
Posting Komentar